فاویکون(تارنَماک )
(تارنَماک )Faviconفاویکون(تارنَماک )
(تارنَماک )Faviconدرباره فاویکونAbout favicon
فاویکون یک نماد کوچک 16×16 پیکسلی است که به عنوان نماد برند وب سایت شما عمل می کند. هدف اصلی آن این است که به بازدیدکنندگان کمک کند تا زمانی که چندین برگه باز دارند، صفحه شما را راحت تر پیدا کنند. به دلیل اندازه کوچک فاویکون ها نباید با لوگو اشتباه گرفته شوند، اما گاهی اوقات شبیه لوگو یا با آن یکسان هستند.
About favicon
A favicon is a small 16x16 pixel icon that acts as your website's branding symbol. Its main purpose is to help visitors find your page more easily when they have multiple tabs open. Favicons should not be confused with logos due to their small size, but sometimes they look like or are identical to logos
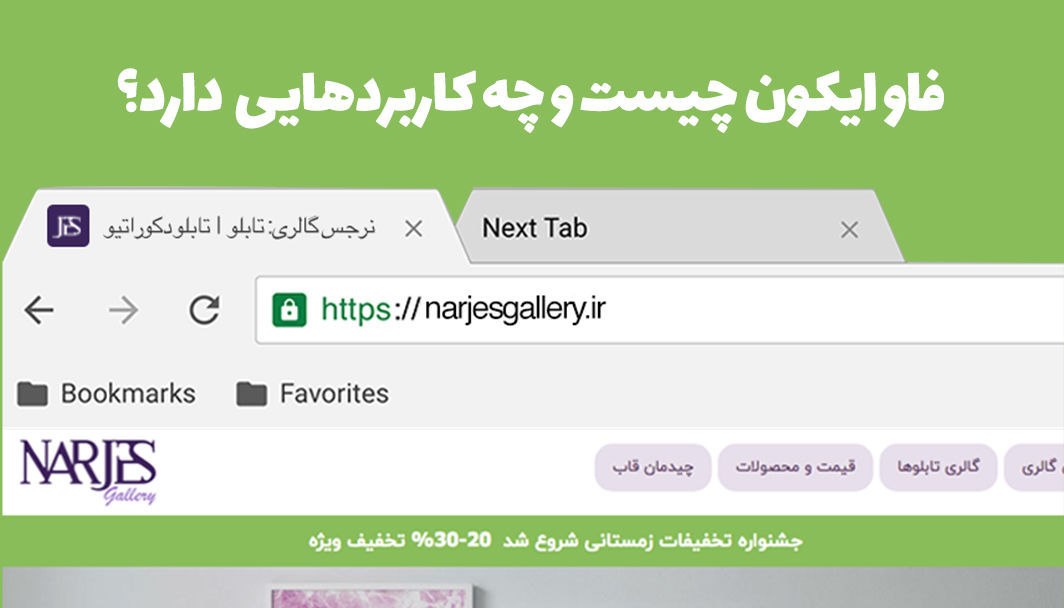
فاوآیکون چیست و چطور می توان آن را ساخت؟

بسیاری از مردم زمانی که وب سایت جدید خود را به دنیا معرفی می کنند، یک بخش بسیار کوچک به نام فاوآیکون که می تواند تفاوت بسیار بزرگی برای وب سایتشان ایجاد کند را از یاد می برند. اضافه کردن این بخش کوچک به وب سایتتان تاثیری ایجاد می کند که بسیار از اندازهی اصلی آن بزرگتر است، پس به هیچ عنوان قدرت و اهمیت آنها را دست کم نگیرید. در این مقاله هر اطلاعاتی که باید دربارهی فاوآیکون ها بدانید را در اختیار شما قرار داده و نحوهی ساخت آنها را به شما آموزش می دهیم:
فاوآیکون چیست
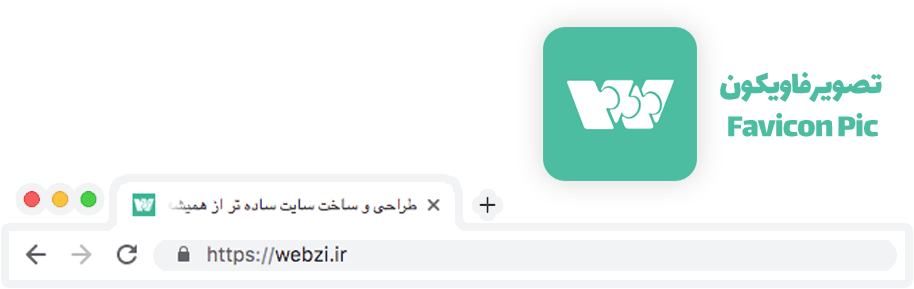
فاوآیکون یک آیکون کوچک با اندازهی 16x16 پیکسل است که در مرورگر های وب برای نمایش وب سایت یا صفحهی وب قرار داده می شود. این کلمه کوتاه شدهی عبارت "Favorite Icon" است. فاوآیکون ها بیشتر روی تب ها در بالای مرورگر وب نمایش داده می شوند، اما می توانید آنها در نوار بوک مارک ها، History مرورگر و جاهای دیگر هم ببینید. در بعضی موارد، مانند گوگل کروم حتی می توانید آنها را در صفحهی خانهی مرورگر خود ببینید. به عبارت دیگر، فاوآیکون نشانگر آیکون وب سایت شماست، یا نمادی تصویری که وظیفهی معرفی وب سایت شما در فضای اینترنت را دارد.
فاوآیکون نشانگر آیکون وب سایت شماست، یا نمادی تصویری که وظیفهی معرفی وب سایت شما در فضای اینترنت را دارد.

چرا فاوآیکون مهم است؟
فاوآیکون ها علی رغم اندازهی کوچکشان اهمیت فوق العاده بالایی برای وب سایت ها دارند، آنها تجربهی کاربران را بهتر می کنند، نقش برند سازی دارند و نشان حرفه ای بودن وب سایت شما هستند:
تجربه کاربران: فاوآیکون به عنوان یک سرنخ تصویری به یادماندنی از وب سایت شما عمل می کند و باعث بهبود تجربهی کاربران از استفاده از وب سایت شما می شود. فاوآیکون ها به کاربران کمک می کنند تا به سرعت تب مربوط به وب سایت شما در مرورگر خود را پیدا کنند و همین باعث می شود به آسانی بتوانند بارها به وب سایت شما باز گردند.
برند سازی : برای یک برند منسجم بسیار مهم است که حتی کوچک ترین جزئیات فراموش نشوند. فاوآیکون به برند سازی و دیده شدن وب سایت شما کمک می کند و استایل و زبان شما را در خارج از وب سایت و درون مرورگر وب گسترش می دهد.
حرفه ای بودن: فاوآیکون نشان منطقی و حرفه ای بودن وب سایت شما است و باعث می شود وب سایت شما هدف دار و فکر شده به نظر برسد.
چطور یک فاوآیکون بسازیم؟
برای ساخت یک فاوآیکون برای خودتان احتمالا باید از یک طراح حرفه ای کمک بخواهید (اگر همین حالا با یک طراح کار می کنید، می توانید طراحی یک فاوآیکون را نیز در قرارداد خود مطرح کنید). خودتان با استفاده از برنامهی طراحی مورد علاقه تان یا ابزار های آنلاین زیادی که در دسترس هستند نیز می توانید یک فاوآیکون طراحی کنید. با جست و جو عبارت Online Favicon Maker می توانید سایت ها و ابزار های زیاد را در این زمینه پیدا کنید.
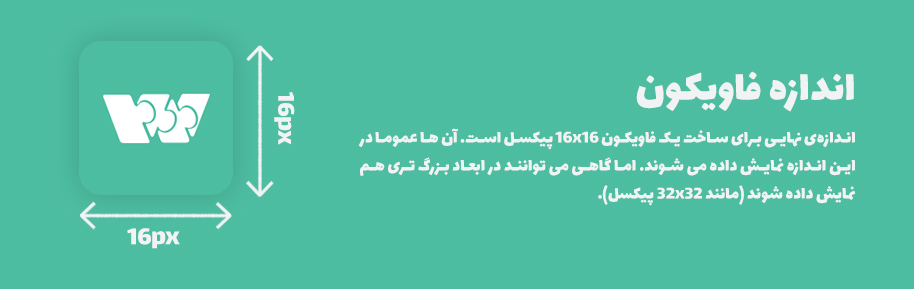
اندازه: اندازهی نهایی برای ساخت یک فاوآیکون 16x16 پیکسل است. آن ها عموما در این اندازه نمایش داده می شوند. اما گاهی می توانند در ابعاد بزرگ تری هم نمایش داده شوند (مانند 32x32 پیکسل).
فایل: فرمت ترجیحی فایل برای یک فاوآیکون JPEG یا PNG است.
شفافیت: اگر طراحی شما دارای یک پس زمینهی شفاف است، حتما طرح خود را به صورت PNG ذخیره کنید و تنظیمات transparency آن را نیز روشن کنید.

چند نکته مهم برای طراحی فاوآیکون
طراحی چیزی به این کوچکی به آسانی قدم زدن در پارک به نظر می رسد. اما حقیقت این است که کوچکی این آیکون ها در وب سایت به این معنی است که باید فوق العاده در طراحی آنها دقت داشته باشید، زیرا هیچ جایی برای خطا وجود ندارد. در این بخش چند نکته برای طراحی فاوآیکونی که به بهترین صورت مناسب برند و وب سایت شما است را بیان می کنیم:
سادگی: اندازهی کوچک فاوآیکون به این معنی است که طراحی شما باید ساده و مختصر باشد. از جزئیات زیاد مانند تعداد زیادی خطوط کوچک، بافت یا سایه ها پرهیز کنید. به جای آنها نماد هایی برجسته، ساده و واضح را در طرح قرار دهید که در یک نگاه قابل تشخیص باشند.
هویت برند: یک فاوآیکون باید نشان دهندهی هویت وب سایت و برند شما باشد و همان زبان تصویری و تم رنگی باقی وب سایت شما را نشان دهد.
پیشنهاد می کنیم این مقاله را هم مطالعه کنید: هویت تجاری چیست و چطور آن را بسازیم؟ چطور یک برند باشیم؟
بدون نوشته یا با نوشتهی کم: اگر می خواهید از تایپوگرافی (نوشته) درون فاوآیکون خود استفاده کنید، مانند نام برندتان، خودتان را به یک تا سه حرف محدود کنید. نام های اختصاری یا حروف اول نام برندتان معمولا گزینه های خوبی برای کوتاه کردن نام هستند.
استفاده از لوگو:
در حالی که بعضی از لوگوها می توانند حتی در ابعاد فاوآیکون ها بسیار زیبا
دیده شوند، بیشتر لوگو ها وقتی تا این اندازه کوچک شوند به سختی قابل
تشخیص می شوند. اگر می خواهید از لوگوی خود به عنوان فاوآیکون استفاده
کنید، احتمالا باید تغییر های کوچکی در آن اعمال کنید. تگ لاین را حذف کنید
یا تنها از حروف اختصاری استفاده کنید. این ها چند مورد از کارهایی هستند
که می توانید با انجام دادن آن ها کاری کنید لوگوها حتی در اندازهی کوچک
هم ظاهر خوبی داشته باشند. ![]()
توجه کنید که فاوآیکون گوگل چگونه به طور مختصری با لوگوی اصلی آن متفاوت است، در حالی که به طور کلی از همان اصول اصلی طراحی در آن استفاده شده است. فاوآیکون همان حرف G آشنا را نشان می دهد، در حالی که از همهی چهار رنگ برند در طراحی همین یک حرف استفاده شده است.
رنگ: به یاد داشته باشید که فاوآیکون شما بسته به محتوا و مرورگری که کاربران استفاده می کنند در پس زمینه های با رنگ های متفاوت نشان داده خواهد شد. بنابراین، حتما قبل از نهایی کردن طراحی، فاوآیکون خود را روی رنگ های خاکستری، سفید و سیاه امتحان کنید.
چگونه یک فاوآیکون به سایت خود اضافه کنید
سایت هایی که با وبزی طراحی می شوند، به طور اتوماتیک دارای یک فاوآیکون پیشفرض استاندارد هستند، اما می توانید خودتان هم به طور دستی یک فاوآیکون را طراحی و در سایت قرار دهید.
می توانید به سادگی فاوآیکون خود را در سایتتان تغییر دهید.
فاویکون(تارنَماک )

تارنَماک (Favicon کوتاهشدهی favorites icon) یه نَماک (icon) تخصیص داده شده به یه تاربرگ یا وبگاه اینترنتی است؛ که مرورگرها آن (تارنماک هه) را در کنار عنوان تاربرگ یا وبگاه نمایش میدهند. تارنماک یه صفحه معمولا در بخش نشانکهای مرورگر، کنار عنوان صفحه، نیز نمایش داده میشود.
هنگام نمایش یک صفحه وب نیز مرورگر به صورت خودکار درخواست فایل تارنماک را برای وب سرور ارسال میکند.
مرورگرهای جدید مانند فایرفاکس بدون نیاز به کددهی، در صورت مشاهده پرونده favicon.ico بر روی شاخه ریشه وب گاه، بهطور خودکار تارنماک را برای همهٔ صفحات آن وب گاه نمایش می دهند. در حالی که برای نمایش آن در Internet Explorer نیاز است که در صفحات به شکل زیر به پرونده متناظر تارنماک، پیوند داده شود:
میتوانید در favicon.cc یک فاوآیکون برای وب خود بسازید
نحوه قرار دادن
نحوه قرار دادن تارنماک با استفاده ار تگ HTML میباشد که باید بعد از تگ head قرار بگیرد.
برای تارنماک با فرمت ico.
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"/>برای تارنماک با فرمت png.
<link rel="icon" href="/favicon.png" type="image/png"/>برای تارنماک با فرمت gif.
<link rel="icon" href="/favicon.gif" type="image/gif"/>
قرار دادن آیکون یا لوگو در کنار آدرس بار سایت یا وبلاگ
اگر دقت کرده باشید در آدرس بار کنار آدرس سایت http://www.oyax.com یک آیکون مشاهده می نمائید. برای ایکه شما نیز کنار آدرس سایت یا وبلاگ خود عکس را قرار بدهید مراحل زیر را پی بگیرید:
- یک آیکون در سایز 16*16 طراحی نمائید.
- فایل را با نام favicon.ico ذخیره نمائید.
- فایل آیکون را بر روی یک سرویس دهنده آپلود نمائید.(در صورتی که سایت دارید در شاخه اصلی آپلود کنید)
- کد زیر را در قسمت head قالب صفحه اصلی خود اضافه کنید: (به جای URL آدرس فایل آیکون را بنویسید. در صورتی که در شاخه اصلی سایت خود آپلود نموده اید نوشتن favicon.ico کافی است)
LINK REL="SHORTCUT ICON" HREF="favicon.ico">
چند نکته:
- استفاده از فایل های متحرک برای این منظور غیر استاندارد می باشد ولی در صورتی که قصد دارید تا فایل متحرکی را در کنار آدرس سایت خود در آدرس بار قرار دهید، ابتدا فایل را با فرمت Gif طراحی نموده و سپس نام آن را به favicon.ico تغییر دهید. بدلیل استاندارد نبودن این روش ممکن است بعضی از مرورگر ها از آن پشتیبانی ننمایند.
- سایز استاندارد آیکون برای این کار 16*16 می باشد ولی شما می توانید از سایز های دیگر نظیر 32*32 و 48*48 نیز استفاده کنید.
- در صورتی که بعد از مراحل بالا عکس را در آدرس بار مشاهده ننمودید، می توانید با انجام یکی از دو کار زیر آیکون را مشاهده نمائید :
- Cache مرورگر خود را پاک کنید.
- بر روی عکسی که هم اکنون در آدرس بار مرورگر شماست کلیک کرده و آن را بر روی آدرس سایت خود بکشید و سپس رها نمائید.